How To Use Background Size In Css
CSS groundwork-size property
The background-size CSS property is used to set the size of a groundwork image of an element. The background paradigm can be stretched or constrained to fit into the existing space. It allows usa to command the scaling of the background epitome.
This holding can be defined using length, per centum, or keyword values. It has two possible keyword values that are contain and cover. Its single-value syntax defines the width of the image (in this case, the tiptop sets to auto), whereas the double values define the value of both acme and width in which the first value sets the width and second sets the height.
If an chemical element has multiple background images, nosotros tin ascertain the comma-separated values to define the different sizes of each ane.
The comprehend value of the background-size property is used to cover the entire background surface area of the element. In contrast, the comprise value of this property scales the image as much every bit possible without clipping the image.
Syntax
The values of this property are defined as follows.
Holding Values
motorcar: This is the default value, which displays the background image in its original size.
length: It is used to gear up the width and acme of the background image. This value stretches the image in the corresponding dimension of the given length. Its unmarried value specifies the width of the image, and the acme sets to motorcar. If 2 values are given, the first value sets the width, and the 2nd value sets the height. It does non permit negative values.
percentage: This value defines the width and superlative of the background image to the percentage (%) of the background positioning area. Negative values are not allowed.
cover: This value is used to resize the groundwork image to cover the entire container. Sometimes, it crops the niggling bit off one of the edges or stretches the image. Information technology resizes the image to ensure the chemical element is completely covered.
contain: Without stretching or cropping, it resizes the background image to ensure the epitome is completely visible.
initial: Information technology sets the property to its default value.
inherit: It inherits the property from its parent element.
Allow's sympathise this CSS belongings past using some illustrations.
Example
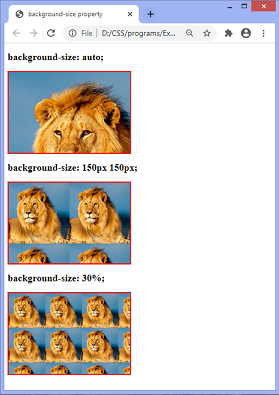
In this example, there are three div elements with a width of 300px and a superlative of 200px. Every div element has a background-image on which we are applying the background-size property.
Here nosotros are using the length and pct values to set the groundwork-size of div chemical element. The background-size of first div element ready to auto, second div chemical element is set up to 150px 150px, and the background-size of 3rd div element is set to 30%.
Exam it NowOutput

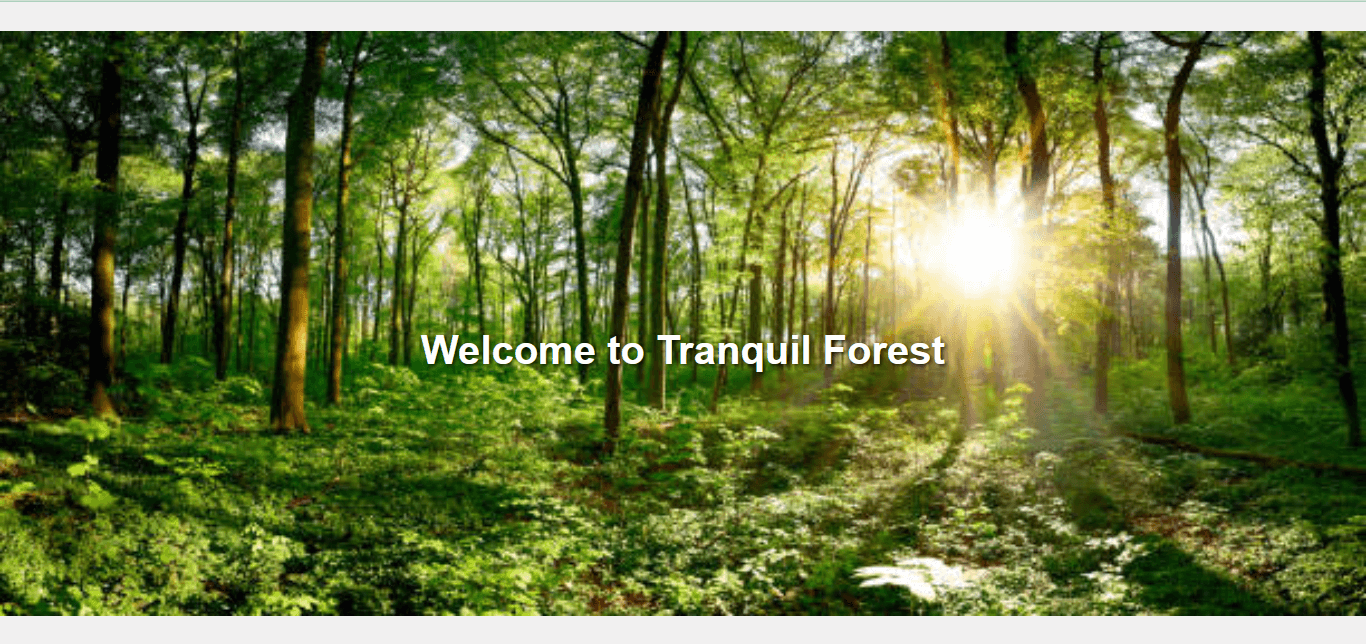
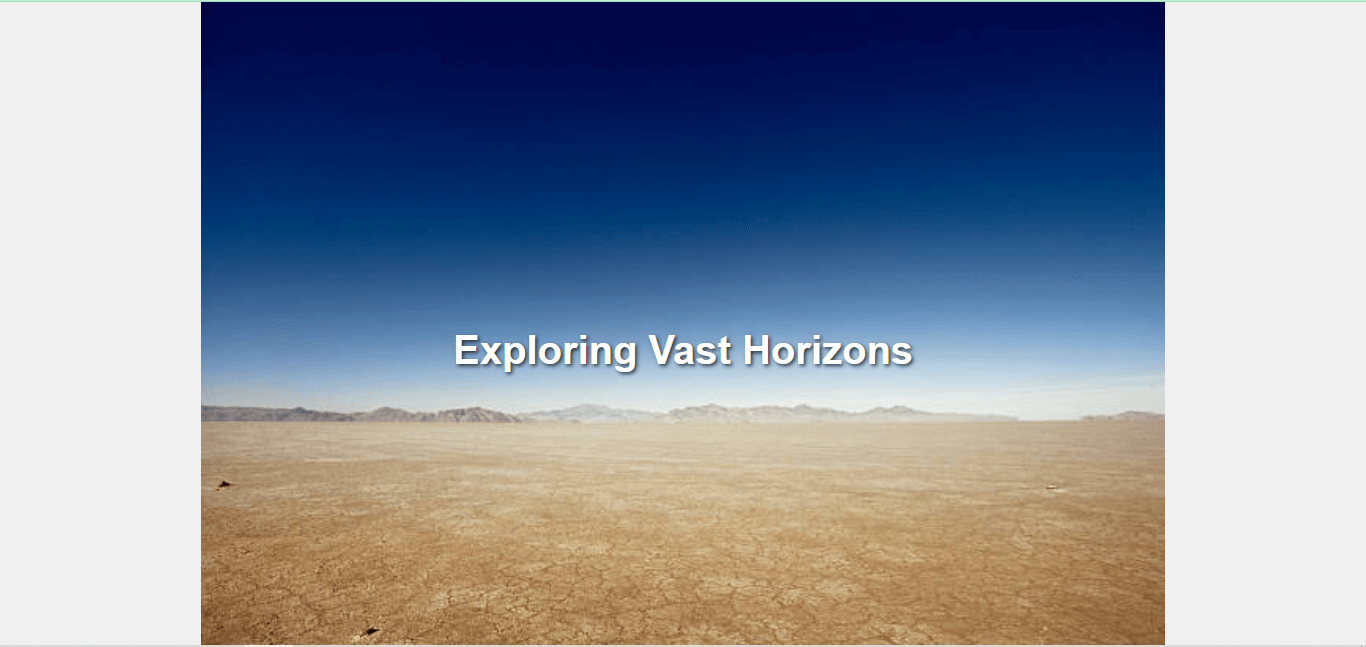
Now, in the next example, nosotros are using the encompass, contain, and initial values of the groundwork-size property.
Example
Test it At presentOutput

Case - Combining multiple images
We tin too combine the values of this property and can employ them to multiple images. It can be washed by comma-separated syntax.
In this example, at that place are iii div elements, each having two background-images. Now, nosotros are applying the background-size belongings on both images.
Examination it At presentOutput

How To Use Background Size In Css,
Source: https://www.javatpoint.com/css-background-size-property
Posted by: coxninclow.blogspot.com


0 Response to "How To Use Background Size In Css"
Post a Comment