How To Do Halftone Background In Clip Studio Paint
For this tutorial, nosotros are going to create a scene of building and a couple of characters with some sort of interaction.
We volition go through three stages: Establishing, Make clean-upwards, and Overpainting.
Establishing Stage
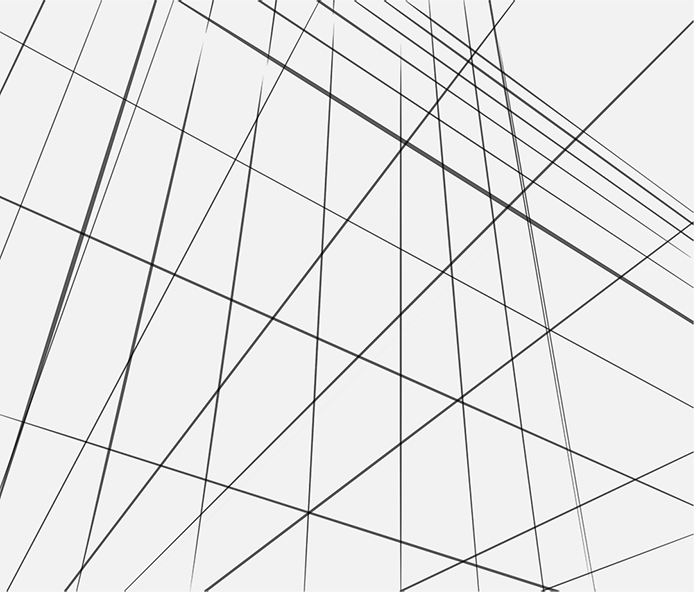
Earlier drawing environments, think nigh the perspective of your analogy offset. The limerick can easily be determined once we have the perspective established.

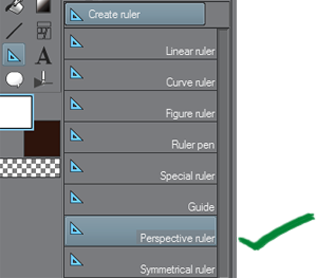
Use Clip Studio Paint's extremely handy Perspective Ruler tool for ease of establishing authentic guides. Y'all can play around with different perspective ideas thanks to this tool because information technology'south very easy to use!

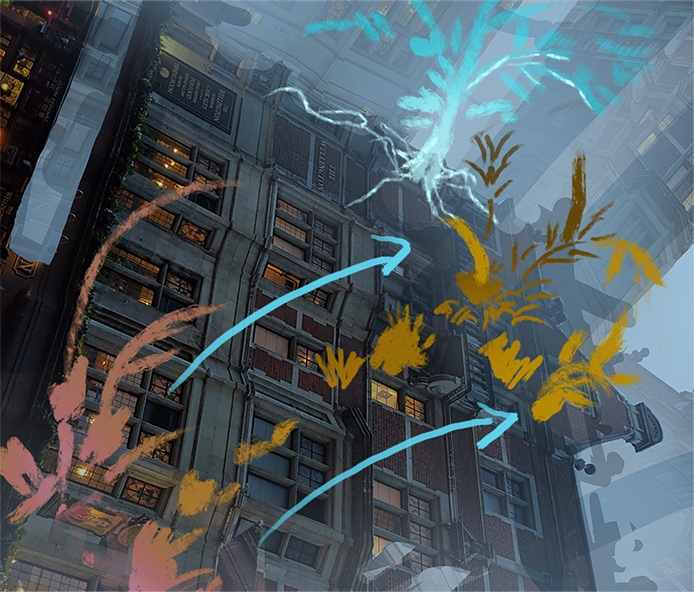
Depict the silhouette of the foreground (darkest), midground (mid-tone), and groundwork (lightest). The shape doesn't have to be accurate considering we are going to use a photo anyway.
For at present, we simply want to illustrate our thought using simple shapes.

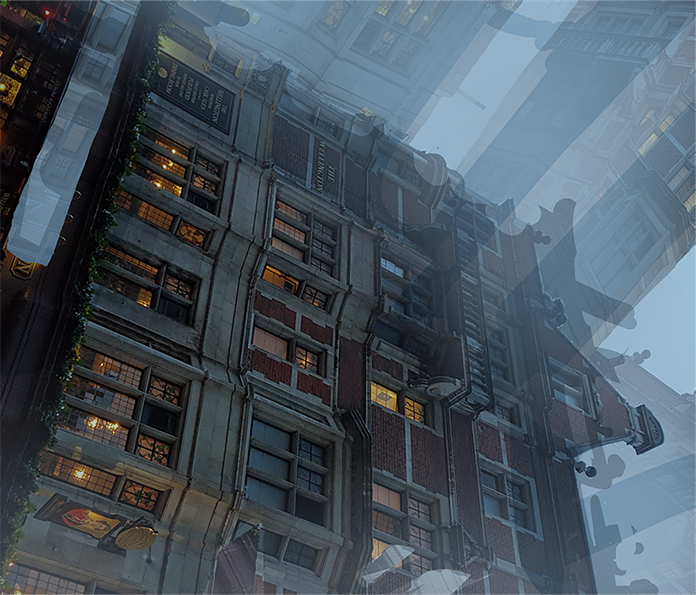
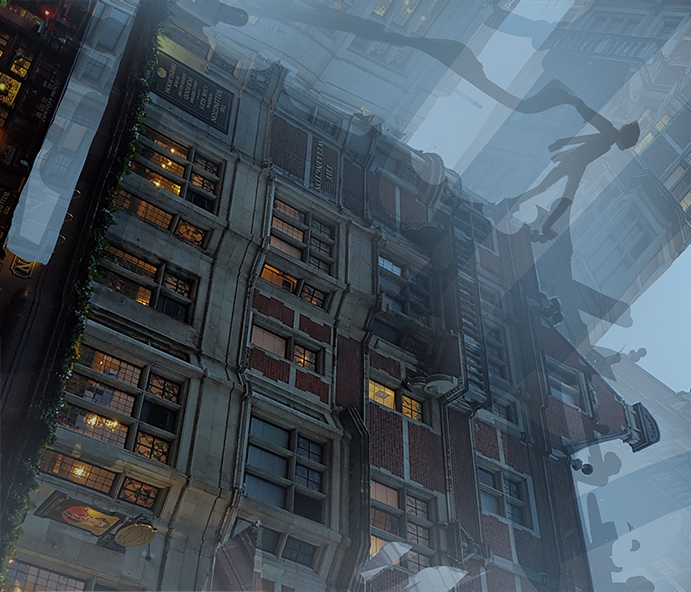
This is the photo that we will exist using for this tutorial. Make certain you have the rights to/accept permission to use the photo(s).
Y'all tin use every bit many photos every bit you lot want depending on your scene, just for at present, nosotros are going to use only this one for simplicity's sake.

Erase the unneeded stuff (like the sky because nosotros only want the building) using a combination of Eraser tools and Selection tools of your selection:
– Machine Select/Magic Wand
– Select > Select Color Gamut (Clip Studio Paint)
– Select > Colour Range (Photoshop)
Yous need patience for this step depending on how much you need to remove.
Copy and paste the aforementioned building into the groundwork. Add a layer on top then castor over some "fog" to push information technology back to the background. Add together another layer on height of the foreground building and dab a bit of fog too.
Painting "atmosphere" over your photo immediately reduces that stock photo wait.

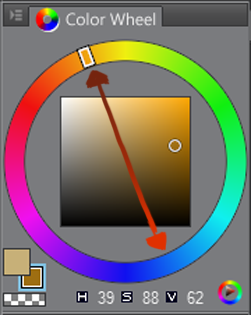
Change the gray block colors from earlier to blue to make the scene await cold, then ready the blending mode to Multiply.
Form the pillars by cutting and pasting, erasing unwanted parts, scaling, and rotating the building to make information technology wait like a thin structure.
It doesn't accept to be make clean at this point. It's more than important to focus on the whole picture.

To focus on the whole picture:
1) Make certain to take the canvas zoomed out enough that you run into the unabridged paradigm
ii) Accept the Navigator window turned on so you tin can run across the illustration at a thumbnail size
If the thumbnail looks skilful, there is a very high run a risk that the full version looks good also. Zoom in merely when you are rendering and calculation tiny details.
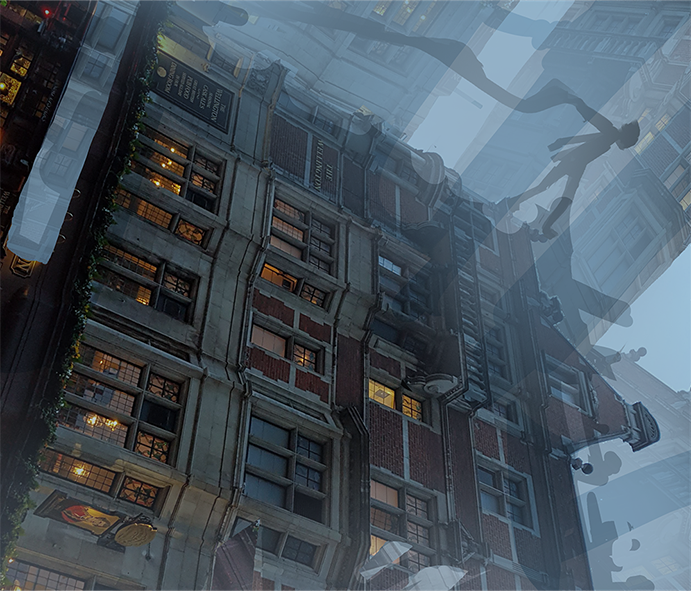
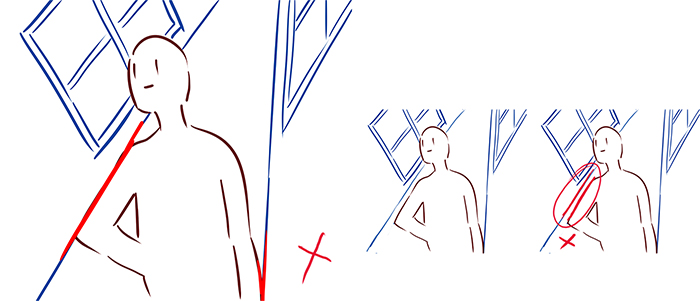
If at that place are characters in the scene that are close enough to the camera to have up a expert corporeality of space, depict them early because they cast shadows and affect the limerick of a scene. They can cause tangents against the background if they are not positioned properly.

Tangents are a no-no.
Avert this.

Lines of different objects that are overlapping or are parallel with each other are called "tangents" and must be avoided when drawing composition.

Instead of parallel lines, go for intersecting lines, and avoid lines that seem to merge with each other.

The Focal Point
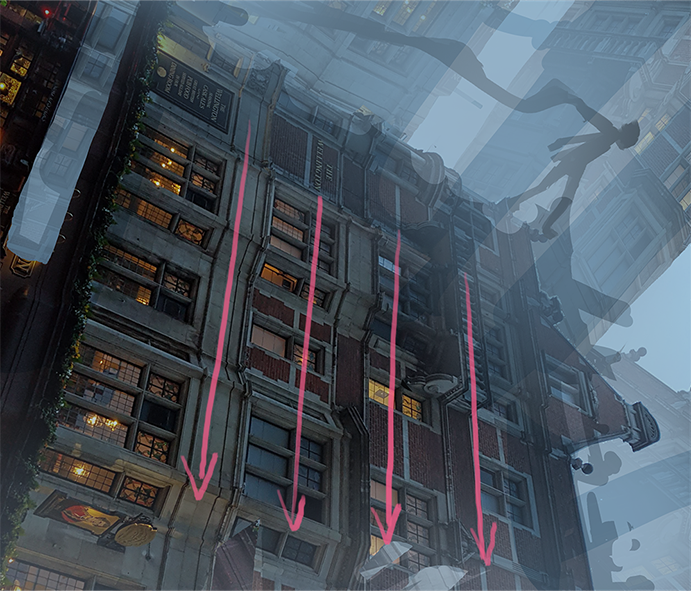
The guy is our focal point and making him stand up silhouetted against the lighter function of the groundwork between two pillars helps our eyes focus on him.
But notice how our optics just slide abroad from focusing at him and proceed to look at the building instead.

This is because the parallel lines of the building are 'leading lines' and human optics unconsciously follow them. These leading lines guide our optics to wait towards the bottom half of the building.
Another reason is because the building has more details than the focal point, and people tend to look at detailed areas first.

Strategically adding another grapheme or object helps prevent this trouble.

Brand the object cut through the building'south leading lines to create a break.
This effectively stops the direct lines from leading our optics abroad from the focal point.

We tin too do this without characters. They could be moss, they could be birds flying in a different management, or they could even be broken steel frames from the building itself.

Simply drawing these "breaks" already helps a lot.

Deciding the graphic symbol interaction
Now, think of a story. The story is what makes your picture stand out from everyone else who has already used this same kind of concept. At that place is already a ton of fine art out there with buildings. But how can you make this art your own? Requite it your own twist. The story can exist something uncomplicated, but the of import role is that SOMETHING has to be happening in the image:
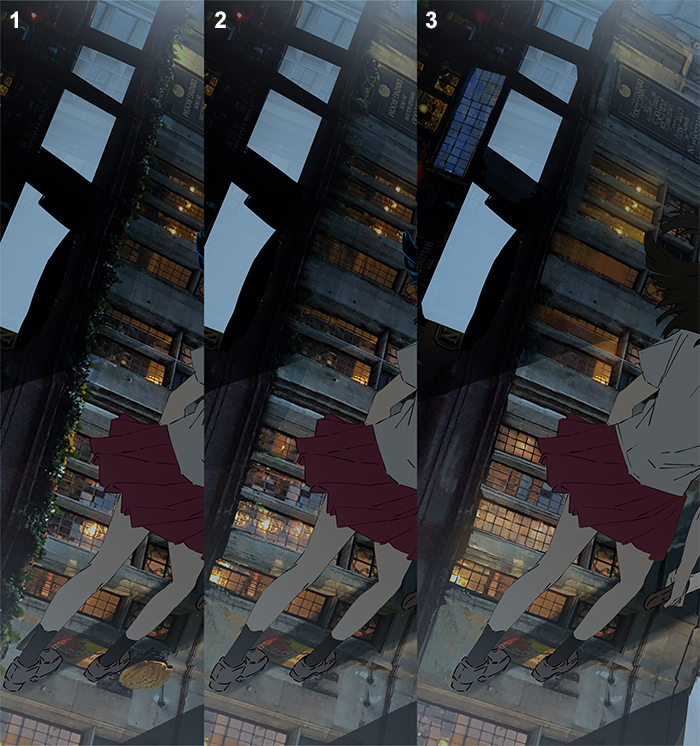
1) A guy and a girl are on an adventure. The guy is looking downward in awe as the girl trails behind going.
"Wait for me!"
Or she is running towards him to terminate him from jumping off depending on how yous take information technology.

2) An activeness scene where the girl jumps up (so her caput pops on top of the edifice) and the guy prepares to receive the assault.


3) The daughter slowly walking to backstab the unsuspecting guy. He is busy saying, "Wow, look over there!"

I leaned towards ii and 3, however ultimately decided to go with 3 to match the sinister lighting/setting.
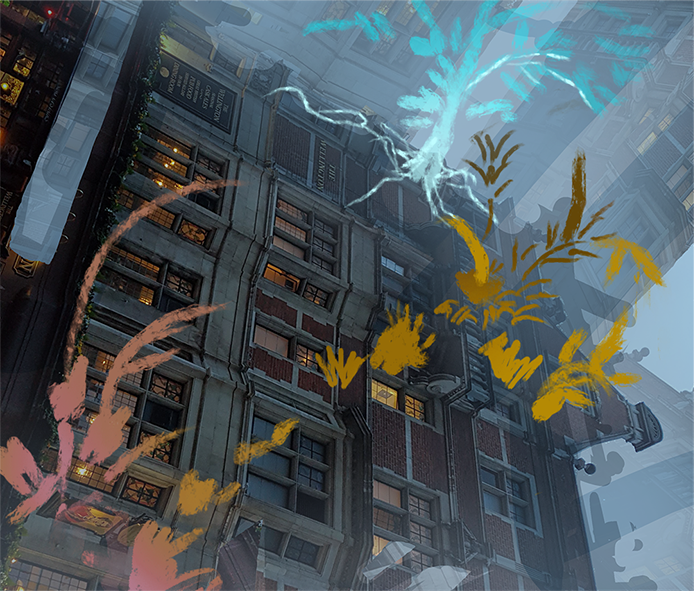
– Add some yellows to show that the fourth dimension is dusk.
– Add together bandage shadows too to show that there are other buildings outside the frame.
Photos accept their own lighting/shading. Intentionally cartoon our ain light and shadows helps get rid of the stock photo look.
I cannot emphasize this enough:
Get rid of that stock photo expect! The key to that is dramatic lighting.
And with that, we are washed with the Establishing Stage. Now allow'south cheque our values past making a new layer on top and setting it to Hue, then filling it with either black or white.
If we recollect that the major individual objects (Characters, foreground, and midground) properly stand out against their corresponding backgrounds instead of blending in, we can proceed with the Make clean-upwards Stage.

Make clean-Up Phase
Cartoon the characters to end, I gave the guy character orange pilus to requite diverseness and contrast confronting the blueish mist. Remember your complementary colors from form schoolhouse?

Complementary colors are also known as "opposite colors."

Fixing the shadows of the pillar buildings according to the calorie-free source. I also fixed the shape of the building a little bit. Then I added those small bridges to the left.

Corrected the girl's cast shadow.

Overpaint Stage
The overpaint stage, a.k.a humanity'southward test of patience.
Despite having a few photos alreadys, this stage tin actually take the longest depending on how refined you want it to exist.

one) Original.
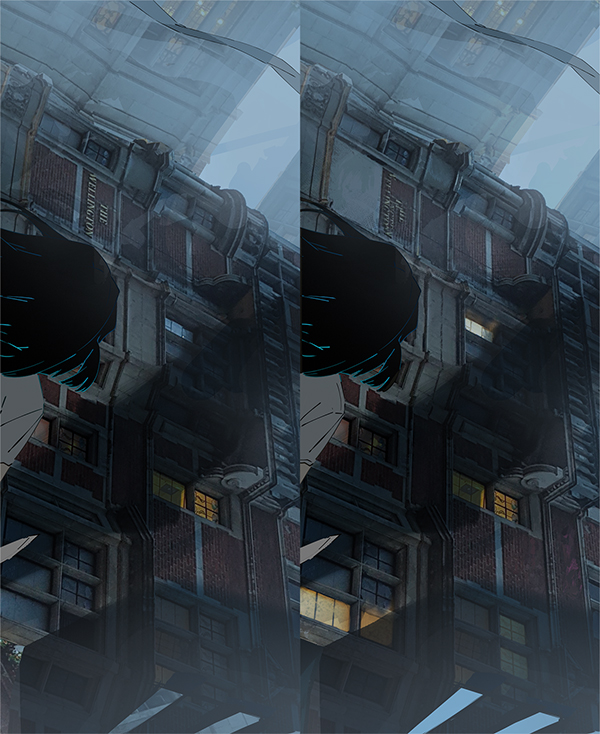
ii) With the re-create postage stamp tool and a modest castor size, advisedly erase the leaves on the edge of the edifice.
Clone from the correct area/color. I didn't quite like the thought of life/growth, so went for a scene that'due south only dry and dead.
3) Switch to a small hard brush to pigment over areas to consummate the shapes (the yellow squares for example).
Try not to lose the original textures from the photograph when painting over. Do this by using the eyedropper tool and carefully choosing surrounding colors only. Just employ a small brush size to paint. Painting with a big castor will crusade colors to blend too much and smooth the textures out.

Yes, this part tin be wearisome and requires a lot of patience, and so you can see some matte paintings that are essentially just photobashing with very minimal painting.
Sometimes artists do this to bear witness ideas fast. Sometimes their clients want 100% photoreal images, so castor painting over a lot of areas is a bad idea. Then in that location are artists like Makoto Shinkai (Kimi no Na wa, Garden of Words, etc.) who choose to pigment over every pixel of their photos.
Any the instance, how refined you want to go with your paint-over depends entirely on you!

Before background overpaint:

With background overpaint:

1) Made changes to the characters. I inverse the guy's pose to make him look more than similar a man even on a pocket-sized thumbnail view. Added more details to the daughter, just removed the blues on her hair because it looked quite unnatural.
2) Slightly widened the gap between the buildings on top. Added those spiky structures in the background. Theses are non and then subtle leading lines that help reinforce where the focal signal is. I as well adjusted the girl'due south cast shadow once more then information technology goes straight to the guy.
iii) Added more yellow lights to the right of the image.
four) Overpainted mostly the left half of the building.
Final IMAGE:

1) Re-create and pasted the buildings in the background, then scaled down to make the windows look smaller, thus making the edifice appear a bit further away.
2) Added a structure on the foreground (nevertheless serving as leading lines to the guy).
iii) Added mistiness on the foreground for that out of focus effect.
4) Added yellow tint across the building the characters are standing on.
5) Added dark shadows behind the guy grapheme.
And we're washed!
Author contour
Rynn (as well known as midorynn) is a self-taught artist who mainly uses digital tools and software such every bit Clip Studio Paint and Photoshop. Having worked 5 years on various freelance projects on animation, illustration, and design, she has learned a variety of techniques and know-how that she is enthusiastic to share with other self-taught artists.
Twitter: https://twitter.com/rynn_apple
Instagram: https://world wide web.instagram.com/rynn_apple/
How To Do Halftone Background In Clip Studio Paint,
Source: https://www.clipstudio.net/how-to-draw/archives/157725
Posted by: coxninclow.blogspot.com


0 Response to "How To Do Halftone Background In Clip Studio Paint"
Post a Comment